
Sisukord:
- Samm: lugege La Pagina De Adafruit.io
- 2. samm: Creamos Un Bloque Dentro De Nuestra Nueva armatuurlaud
- Samm 3: Seleccionamos El Tipo De Bloque
- 4. samm: Nombramos ja Nuestro Bloque
- Samm 5: Vali Nuestro Block Nombrado
- Samm 6: Inglisamos La Pagina Ifttt
- Samm: Creamos Una Nueva aplett
- 8. etapp: valikulise praimeri osa (kui see on)
- 9. toiming: Google'i assistendi valimine
- 10. samm: Selecionamos Nuestro käivitaja
- Samm 11: Sleccionar ", et" De La Frase ", kui see siis see"
- 12. samm: andmete valimine Adafruit Y Agregamos
- Samm 13: Ingresamos Los Nuevos Requerimientos
- 14. samm: Finalizar El Apartado Para Encender Nuestro Foco
- 15. samm: laadige alla Codigo
- 16. samm. Laadige alla La Librería De Mqtt_ Server
- Samm 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- 18. samm:
- Samm 19: Agregar Librería Mqtt_server
- 20. samm: Cambia Los Apartados Del Código
- 21. samm: Realizar Las Conexiones
- 22. etapp: Cargar El Codigo
- Autor John Day [email protected].
- Public 2024-01-30 08:47.
- Viimati modifitseeritud 2025-01-23 14:40.


Esialgsed juhtumite traemod ja õpetused para el control de el encendido y apagado de un foco por medio de comandos de voz ayudados de google assistent y nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo Esp8266 o un Node mcu.
para comenzar necesitaremos los siguientes materiales:
1.- Wi-Fi platvorm (desode Mcu, lolin o un modulo generico Esp8266).
2.- 2 takistus 10k oomi
3.- 1 transistor 2n2222 o bc548
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- protoboard või placa rapida.
6.- umbes 8 kaablit kahekordsed või džemprid
7.- foco, socket, clavija y 4 metros de cable para hacer un test.
Samm: lugege La Pagina De Adafruit.io

Inglismaa a la pagina www.adafruit.io
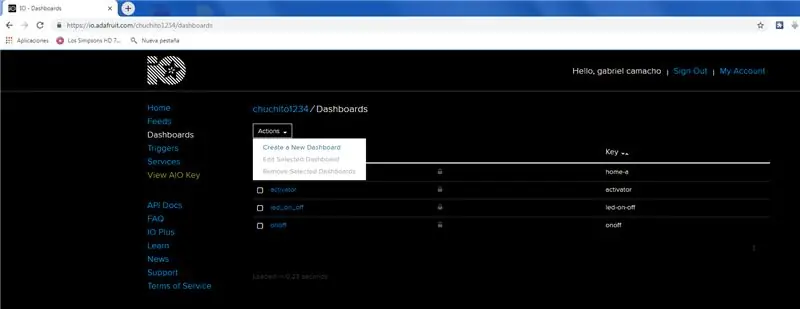
Si no tenemos un account generamos uno, no tiene ningún costo, ya que tengamos un account generado nos vamos a la parte de dashboard y seleccionamos la opción de "create a new dashboard".
Le damos un nombre y seleccionamos la opción de "create"
2. samm: Creamos Un Bloque Dentro De Nuestra Nueva armatuurlaud
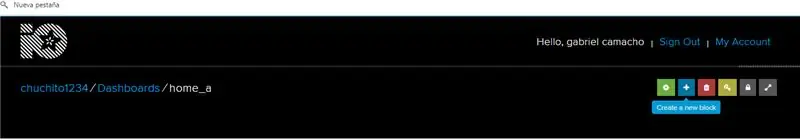
Ya creada nuestra nueva armatuurlaud valiku tegemiseks doble click ja creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
Samm 3: Seleccionamos El Tipo De Bloque

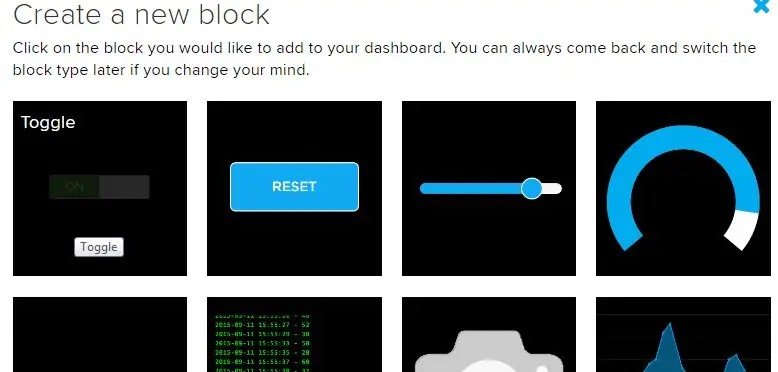
Seleccionamos el bloque llamado Toggle para agregar un botón, que cambiara de valor conforme nuestro comando de voz.
4. samm: Nombramos ja Nuestro Bloque

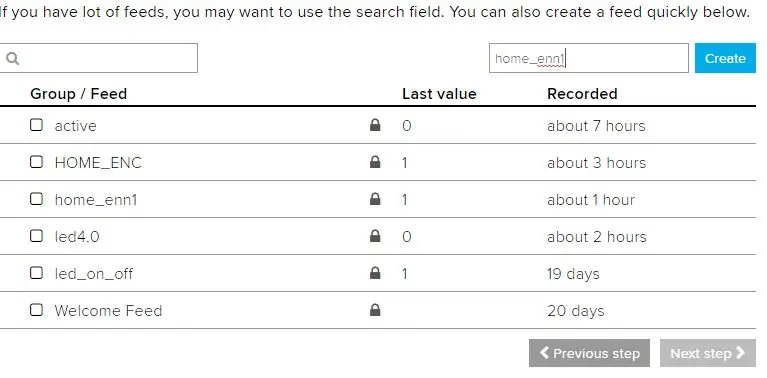
Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-Fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se encuentran en la parte de abajo.
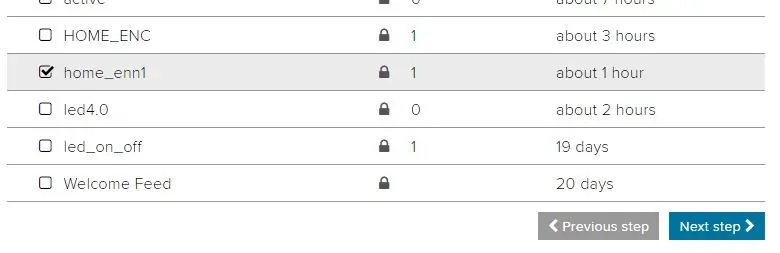
Samm 5: Vali Nuestro Block Nombrado


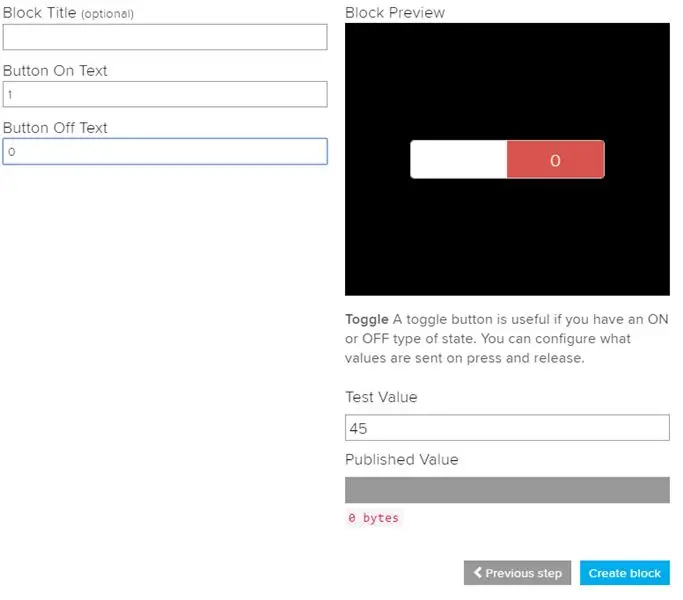
Seleccionamos nuestro nuevo block y damos click a "Next step" hecho esto cambiamos el "Button text on" por un 1 y el "Button text off" por un 0, como lo muestra la segunda imagen de esta sección; para finalizar seleccionamos "Create Block, sin cambiar nada mas en esa parte.
Samm 6: Inglisamos La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador and ingresamos a la pagina siguiente:
ifttt.com.
una vez estando en la pagina crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro konto valik "Minu apletid"
Samm: Creamos Una Nueva aplett

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
8. etapp: valikulise praimeri osa (kui see on)

Seleccionamos la palabra "this" en la frase "If this then that" para posteriormente seleccionar a Google assistent
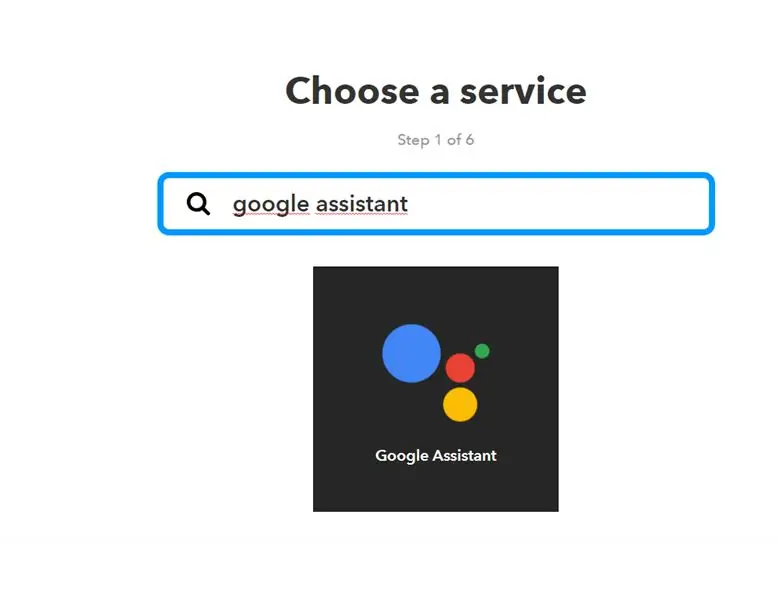
9. toiming: Google'i assistendi valimine

Tecleamos google assistent ja teenusepakkuja teenuste pakett, kui valite Google'i assistendi, como lo muestra la imagen.
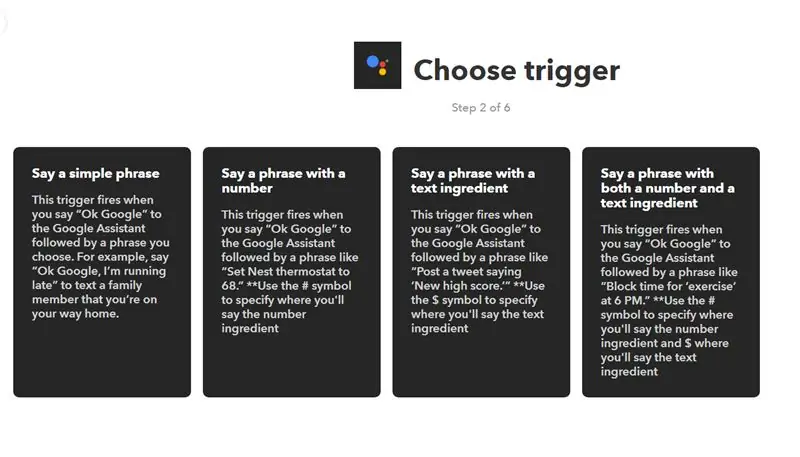
10. samm: Selecionamos Nuestro käivitaja


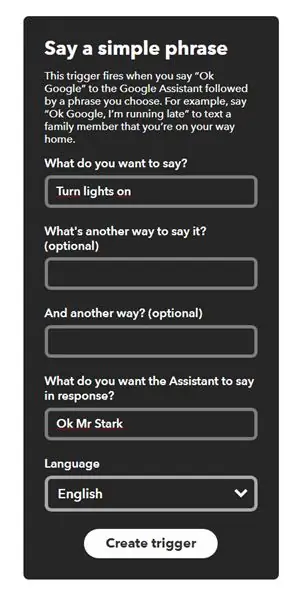
Vali käivitusprogramm, mis käivitab ja ütleb "lihtsa fraasi", hecho esto nos desplegara una nueva pagina en donde debemos ingresar lo que queremos decir en el apartado de "what you want to say", aqui escribiremos una frase para que google assistent reconozca, en este caso se escogió la frase de "turn lights on" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frase para que google assistent te responda, en este Kaso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
See on võimalik, et cambiar el lenguaje ja español si deseas hacerlo no existe ningún problem.
Hecho lo anterior seleccionamos in apartado de "Create Trigger".
Samm 11: Sleccionar ", et" De La Frase ", kui see siis see"

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
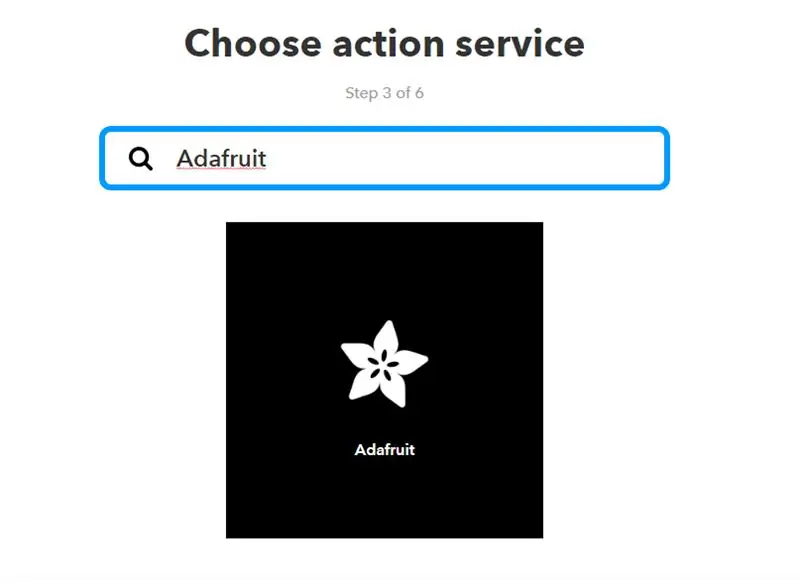
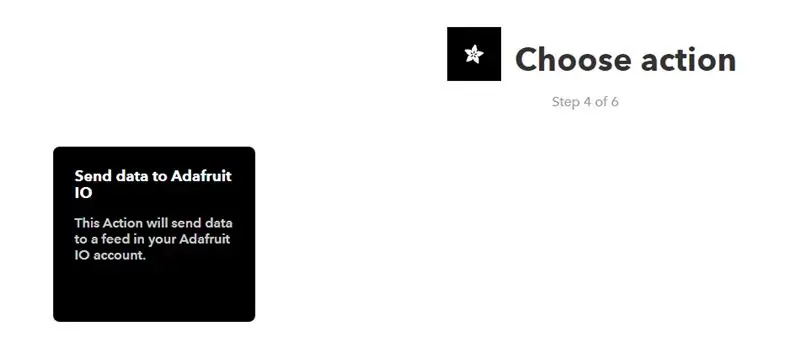
12. samm: andmete valimine Adafruit Y Agregamos


Aqua seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", posteriormente seleccionamos la opción de "Send Data to Adafruit IO" la cual es la única opción en este apartado.
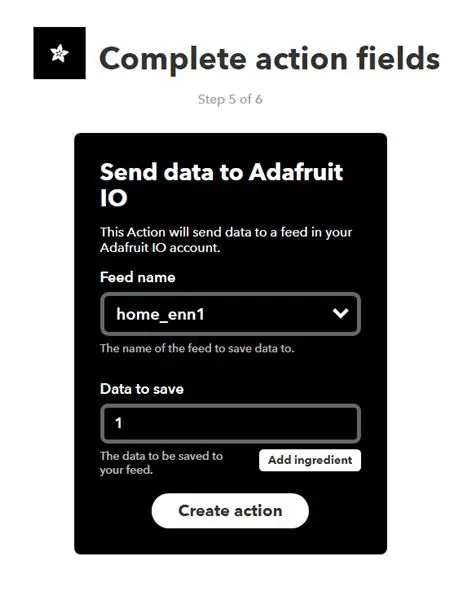
Samm 13: Ingresamos Los Nuevos Requerimientos

Esialgu, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se le agregara un 1, dato que sera enviado a la pagina de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
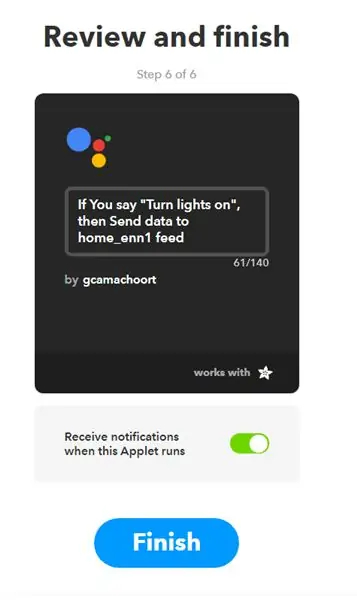
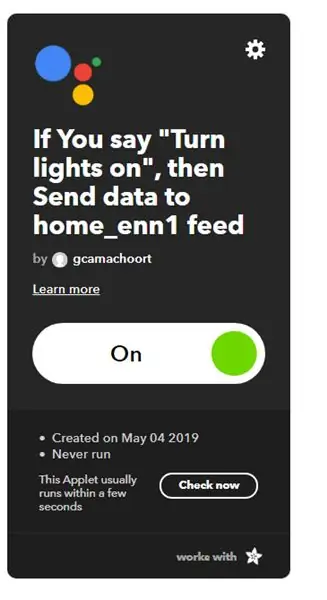
14. samm: Finalizar El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el primer comando de voz.
***** NOTA IMPORTANTE *****
Deberás Rehacer los pasos 7 al 14 in ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Turn lights off" y en el apartado de "Send Data to Adafruit IO" see ingresara el data de "0" para que este nuevo dato remplace al anterior en la pagina de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el tutorial de youtube que esta en la Introducción de estas instrucciones.
15. samm: laadige alla Codigo
Descarga el código de nuestra plataforma de desarrollo ja abre Arduino IDE (Arduino programm).
16. samm. Laadige alla La Librería De Mqtt_ Server
Librería de mqtt_server para Adafruit
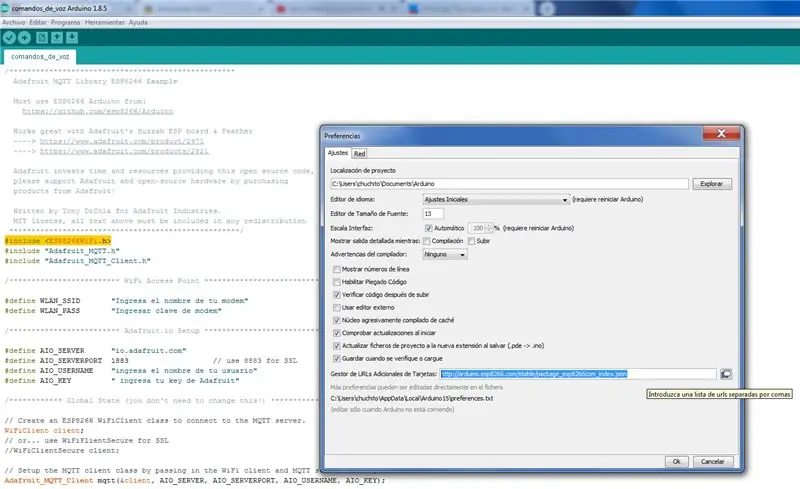
Samm 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE: (como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
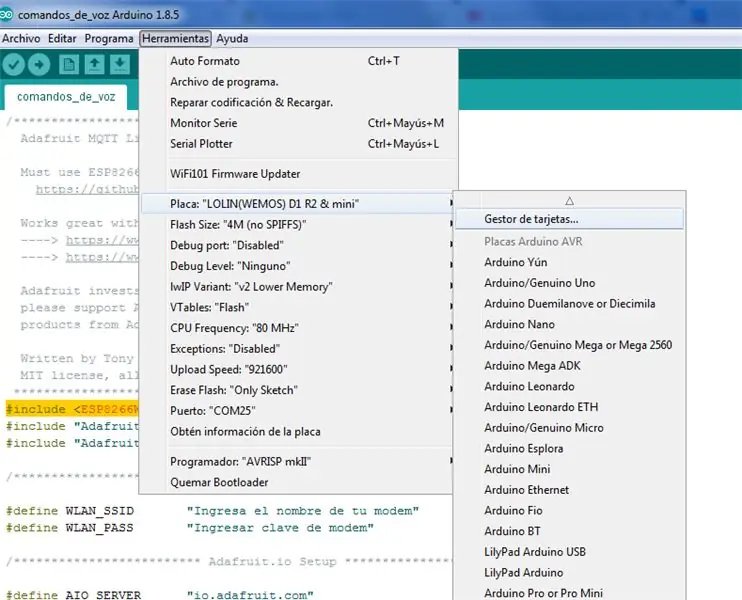
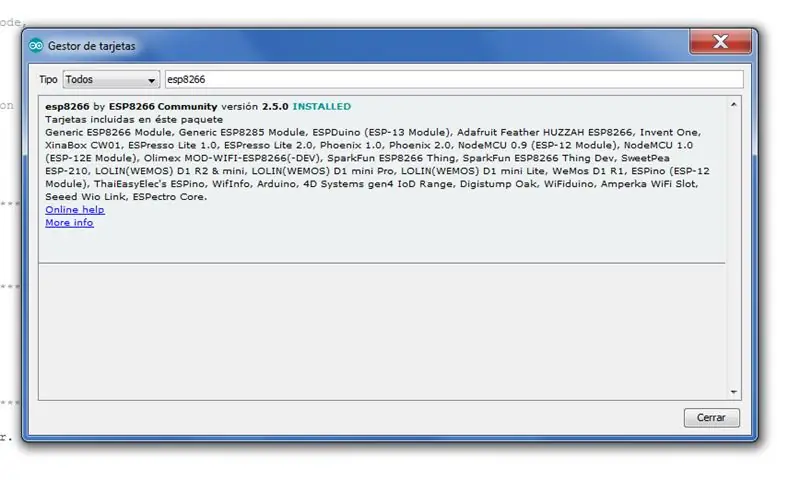
18. samm:


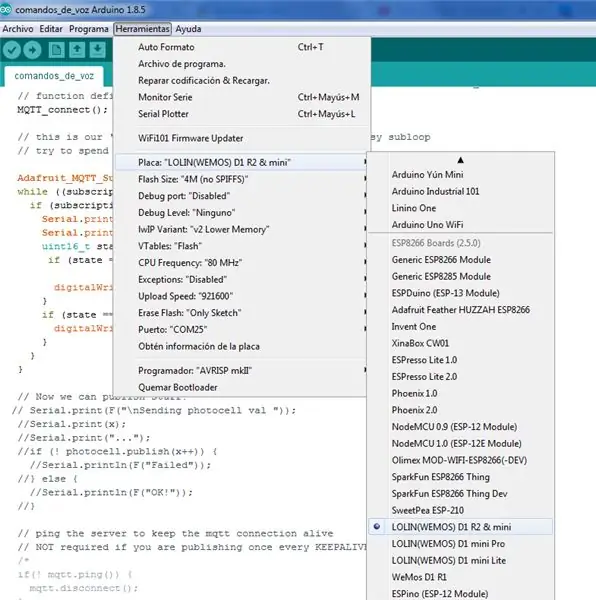
Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi tales como Node mcu, Lolin, generic esp8266 module, jne. tecleando en la zona de filterrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librería deberá aparecer en color naranja (ESP8266WiFi.h).
Samm 19: Agregar Librería Mqtt_server


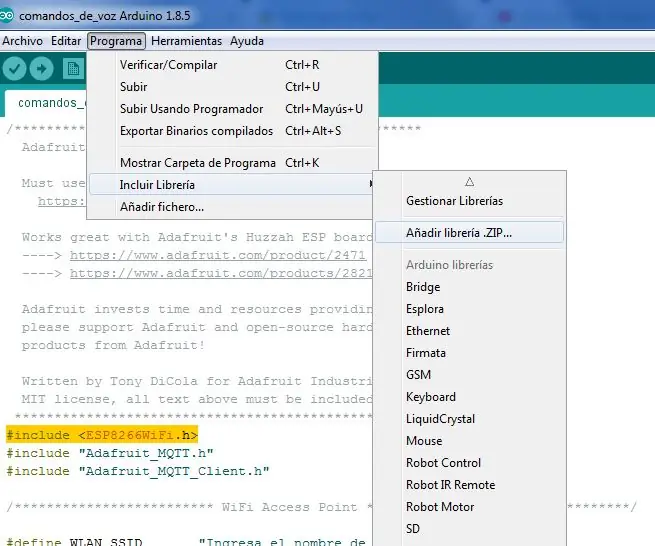
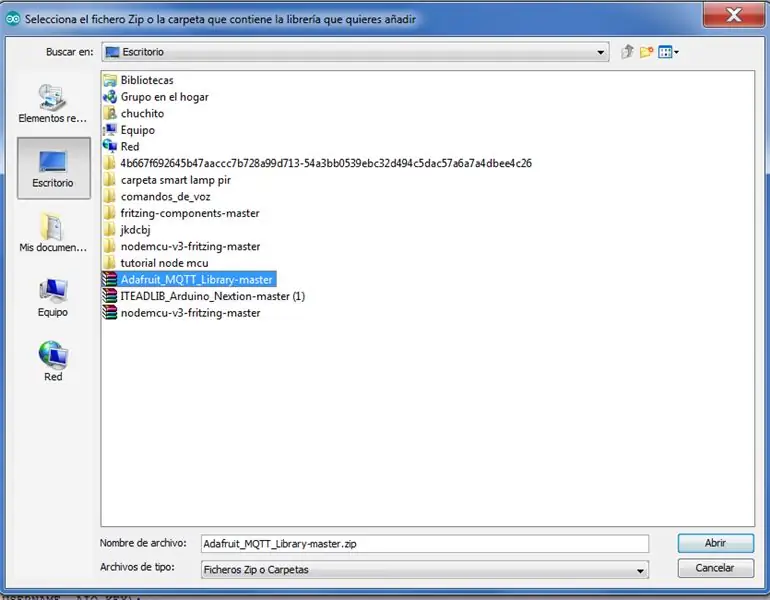
Lepingu sõlmimine tasuta. Zip, eelnev descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona program, incluir librería, añadir librería.zip seleccionandola del lugar and a deser sear descargo (como lo muestran las imagenes)
20. samm: Cambia Los Apartados Del Código




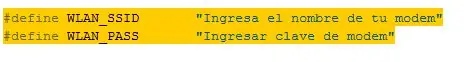
Cambia los apartados del código con la leyenda de ingresar datos tales como:
1.-modem:
#define WLAN_SSID "Ingreda el nombre de tu modem"
2. Modell:
#define WLAN_PASS "Ühendage modemiga"
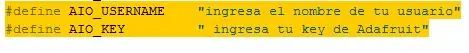
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu lave o key de Adafruit (la cual se encuentra en la pagina de Adafruit en el apartado de View AIO key)
io.adafruit.com
#define AIO_KEY "ingliskeelne Adafruuti võti"
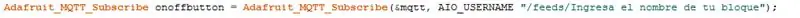
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
***** Märkus *****
Recordar que nuestro pin que se activara sera el GPIO4 o D2 et Node mcu y Lolin
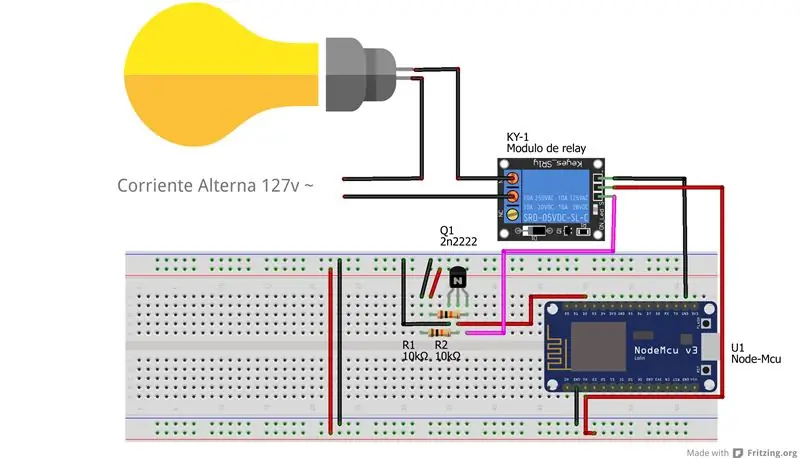
21. samm: Realizar Las Conexiones



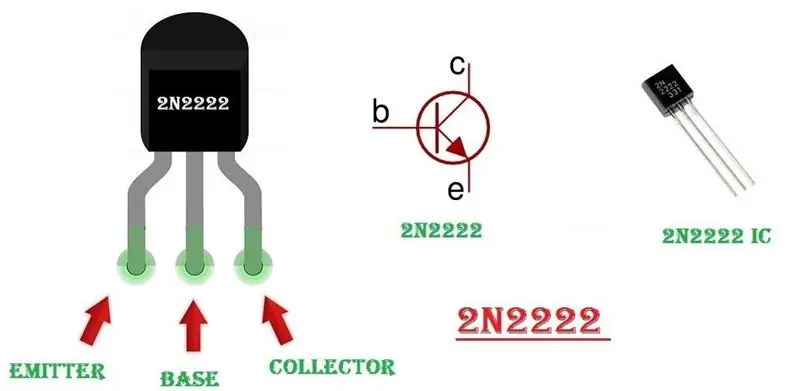
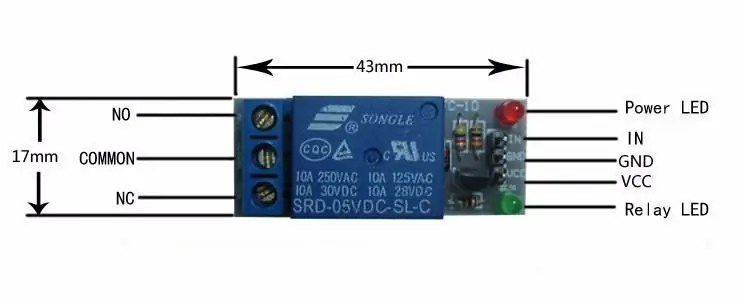
Realizar las conexiones de nuestro diagrama, te dejare las referencias del modulo de relevador así como del transistor 2n2222.
22. etapp: Cargar El Codigo

Wi-Fi platvormi loomiseks, valiku tegemiseks desarrolloks, ense caso ja eriti selle valimiseks LOLIN (WEMOS) valib valikulise teabe, kui see on ühendatud, siis on probleeme probleemidega. vooluahela integreeritud enklaamikomplekt ja draiverite installeerimine apropiados en este caso para la tarjeta con elio circuit ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Soovitan:
Kassitoidu juurdepääsu kontroll (ESP8266 + servomootor + 3D -printimine): 5 sammu (koos piltidega)

Kassitoidu juurdepääsu kontroll (ESP8266 + servomootor + 3D -printimine): see projekt hõlmab protsessi, mida kasutasin oma eaka diabeetilise kassi Chazi jaoks automatiseeritud kassitoidu kausi loomisel. Vaadake, ta peab enne insuliini saamist hommikusööki sööma, kuid ma unustan sageli enne magamaminekut tema toidunõu kätte võtta, mis
Mõistlikkuse kontroll: 5 sammu (piltidega)

Tervislikkuse kontroll: see projekt on seotud mõistusega või selle regulaarse kontrollimisega. Parim viis selle saavutamiseks on ehitada mask, mis särab juhuslikult silmad punaseks. Piisavalt sageli, nii et see on märgatav, kuid piisavalt hõre, et panna inimesi kahtlema
Kontroll De Gás E Poeira Com O NodeMCU: 5 sammu

Kontroll De Gás E Poeira Com O NodeMCU: Este foi um trabalho para medir n í veis de poeira e g á s num dado ambiente, e compartilhar estes dados nas nuvens e em seu celular, incluindo disparar um e-mail de alerta caso os valores lidos sejam Regardrados altos
Kontroll -LED vilgub potentsiomeetri ja OLED -ekraaniga: 6 sammu

LED -i vilkumise juhtimine potentsiomeetri ja OLED -ekraaniga
Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: 3 sammu

Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: En proyecto vamos a encender y apagar un led a trav é s comandos at con el Motorola C261 y el famoso microcontrolador 16F84A
