
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.


Selles projektis ehitasin Arduino ja 3D -prinditud osade abil interaktiivse LED -seinakuva.
Selle projekti inspiratsioon pärineb osaliselt Nanoleafi plaatidest. Tahtsin välja pakkuda oma versiooni, mis oleks mitte ainult taskukohasem, vaid ka interaktiivsem. Olin samuti just lõpetanud LED -maatriksit kasutava klassiprojekti ja tahtsin midagi laiemalt proovida.
See projekt võttis pikkade 3D -printimisaegade tõttu paar nädalat aega, kuid hoidsin kulud madalad ja tööjõudu on väga vähe, mistõttu on see suurepärane projekt ise proovida!
Kõik STL -id, mida ma kasutasin saidil thingiverse, leiate siit:
Tarvikud
Täieliku kulude jaotuse leiate minu veebisaidilt:
Kasutage minu sisu toetamiseks sidusreklaamija linke!
Arduino Mega -
WS2812b Lisanduvad LED -id -
Taktlülitid -
5V 10A toide -
18 gabariidi traat -
Traadi eemaldaja -
Jootekolb -
Kuuma kokkutõmbumine -
Parim taskukohane 3D -printer (minu arvates) -
PLA hõõgniit -
Samm: alustage plaatide printimist

Selle projekti pikim osa on 64 x 8 plaadi valmistamiseks vajaliku 64 plaadi 3D -printimine. Kui ma seda tegin, trükkisin korraga kolme plaati ja iga trükkimine võttis aega umbes 5,5 tundi. Kogu seina jaoks oli kogu printimisaeg umbes 120 tundi või 5 päeva, kui neid pidevalt printida. Meie õnneks saab kogu ülejäänud projekti teha plaatide printimise lõpetamise ajaks.
Plaadid ise on 3,6 tolli ruudud, mis on ühe tolli sügavad. Kasutasin seinapaksust 0,05”ja leidsin, et see hajutab valgust ideaalselt. Kaasasin ka sälgud, mis võimaldasid LED -ribade ja nuppude juhtmete läbimist, kuid lõpuks ei olnud need plaatide paigaldamiseks kasutatavate vahetükkide tõttu vajalikud (jõuame selleni).
Siin on link minu tehtud STL -idele, kuid soovitaksin teha oma, et see teie projektiga paremini sobiks.
Samm: ühendage LED -ribad juhtmega

Kuna kavatsen programmeerida Arduinoga, otsustasin, et WS2812b LED -ribad sobivad selle projekti jaoks ideaalselt. Need ribad on individuaalselt adresseeritavad, mis tähendab, et saate programmeerida riba iga LED -i erineva värvi ja heledusega. Samuti edastavad nad andmeid ühelt pikslilt teisele, nii et kõike saab juhtida ühelt Arduino andmestikust. Minu kasutatud ribade pikslitihedus on 30 LED -i meetri kohta
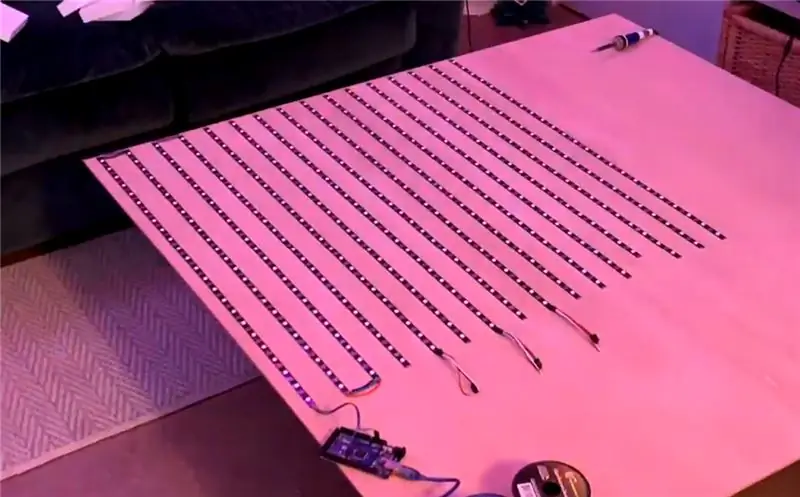
Minu disain mahutas iga plaadi alla 6 LED -i, kolm LED -i kahes reas, nii et lõikasin ribad 16 segmenti, millest igaühel oli 24 LED -i. Need ribad kinnitati puidulehe külge, kasutades riba kleepuvat alust. Enne seda puhastage kindlasti puidult tolm, vastasel juhul kooruvad ribad aja jooksul maha.
Pidage meeles ribadel olevaid suunanoole, alustasin tahvli vasakust allnurgast ja vaheldumisi nende suunda, kui need alla kleepisin. Jootke iga riba väljundi ots järgmise sisendiga.
Samm: lõigake plaat suuruseks (valikuline)

Laud, mille ostsin, oli 4 'ruut, kuid minu viimane laud pidi olema lähemal 3' ruudule, nii et ma sain oma mosaiigi välja ja lõikasin selle suuruseks. Kui tegite suuremaid plaate või lisasite lihtsalt rohkem 3,6 -tolliseid plaate, saate hõlpsalt täita kogu 4 'x 4' plaadi ja säästa endale lõikamist.
4. samm: tehke nuppmaatriks




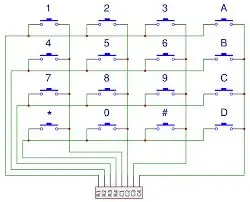
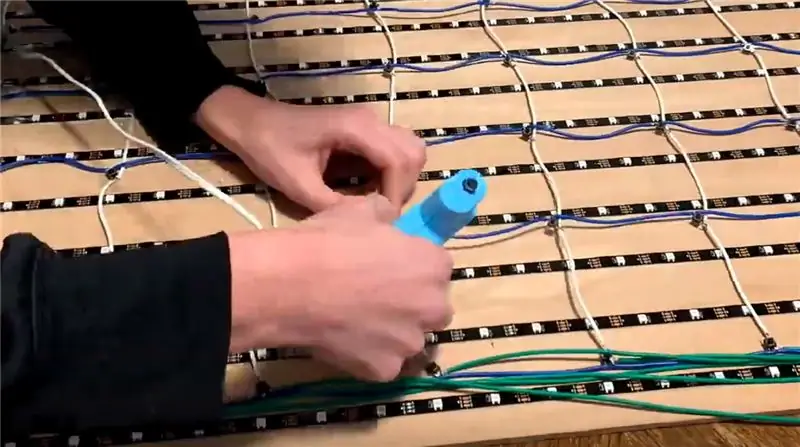
See oli selle koostamise pikim osa (välja arvatud printimisaeg). Arduino IDE -s sisalduva klahvistiku kogu kasutamiseks tuleb kõik 64 nuppu ühendada ridade ja veergudega. Ülaltoodud diagramm näitab 4 x 4 näidet, kuid seda saab hõlpsasti suurendada 8 x 8 ruudustikuna, nagu ma tegin, või mis tahes muu suurusega, mis sobiks teie ruumiga.
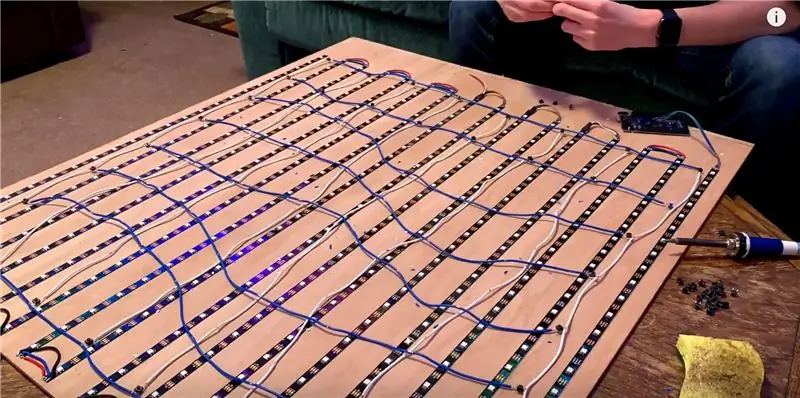
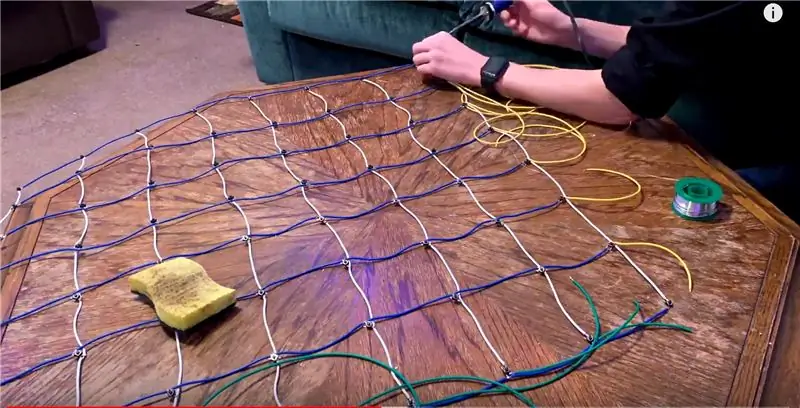
Lõikasin 16 pikkust traati ja eemaldasin need iga 3,6 tolli tagant, nii et nupud istuksid iga ruudu keskel. Seejärel jootsin iga taktilüliti ühe jala rea juhtmete tühiku külge. Kolonnijuhtmed joodeti reatraadist jala diagonaali külge. Taktlüliti vajutamisel lühendab see rea ja veeru juhtmeid kokku.
Seejärel vajab iga rida ja veerg traati, et ühendada see Arduino digitaalse tihvtiga. Tõrkeotsingu hõlbustamiseks värvisin kõik oma juhtmed värvikoodiga ja pidin lõpuks paar korda nööpnõelu vahetama, nii et see oli kasulik otsus.
Pärast seda liimisin kuumalt kõik nupud MDF -i kohale. mõõtke kindlasti, kuhu peate iga nupu liimima, muidu jäävad kolvid vahele.
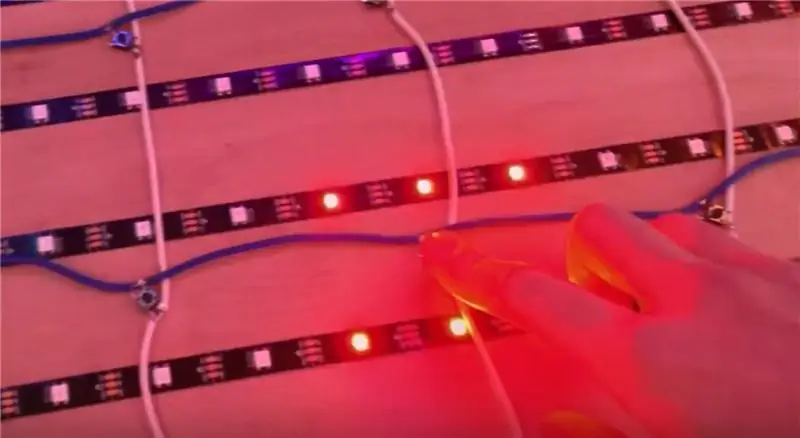
Samm: testige oma vooluringi

Nüüd, kui kõik valgusdioodid ja nupud on liimitud, on ideaalne aeg kõike testida. Ülaltoodud lingitud koodis on mul mõned funktsioonid kõigi teie LED -ide ja nuppude testimiseks. Kui teil on probleeme (mis tõenäoliselt on nii suure projekti puhul), saate need leida ja parandada. Nende testfunktsioonide kasutamise kohta lisateabe saamiseks vaadake alltoodud lingil olevat koodi läbimist.
Enne plaatide lisamist proovige teha kõik veaotsingud. Kui plaadid on maas, on kõigeni palju raskem jõuda.
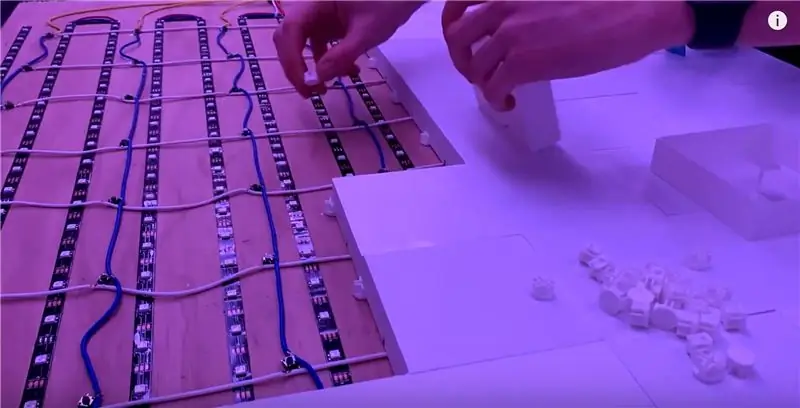
Samm: liimige plaadid alla

Plaatide ühendamiseks plaadiga kujundasin 3D -prinditud sulgu, mis hoiab igas nurgas neli plaati koos. Seda tehes läksin üks plaat korraga ja liimisin iga kronsteini oma ühendatavate plaatide põhjal oma kohale, nii et mul poleks imelikke kohti.
Samuti printisin iga plaadi kolbidele liimimiseks 64 vahekaugust. See kompenseerib sulgudega kaasneva lisakõrguse, kuid suurendab ka ruumi, mida kolvid saavad klõpsata, korvades väikesed vead nupuvahega.
Nende sulgude ja vahetükkide STL -id leiate Thingiverse lehelt koos plaatidega.
Samm: programmeerimine


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
See oli minu lemmik osa sellest projektist. Nüüd, kui riistvara on valmis, saame selle programmeerida ükskõik mida tegema! Praeguse seisuga olen programmeerinud vikerkaare mustri režiimi ja klõpsuga värvimise režiimi. Mõlemat neist saab näha minu ehitamisvideost ja ma räägin üksikasjalikult, kuidas ma need koodikirjas kirjutasin.
Kui te seda ehitate, soovitan teil tõesti oma režiime proovida ja programmeerida! See muudab projekti aja ja raha väärt. Kui vajate programmeerimisrežiimide jaoks inspiratsiooni, siis jälgige minu YouTube'i kanalit tulevaste värskenduste jaoks.
Mõned tulevikus kavandatud funktsioonid on järgmised:
- Helivisualisaator, mis kasutab mikrofoni ja FFT Arduino raamatukogu
- kabe
- Tic tac toe
- lahingulaev
- tagurpidi
- Mälu
- Ja palju muid mänge, mida saab võrgus mängida.

Konkursi Make it Glow teine auhind
Soovitan:
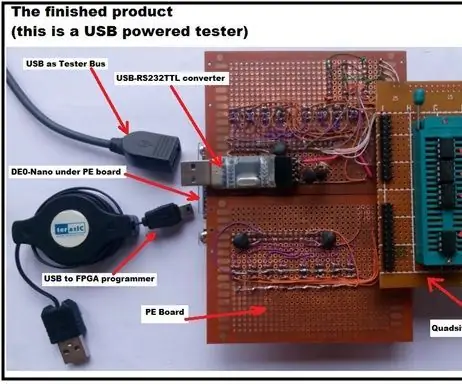
Renegade-i (programmeeritav IC-tester, mis tundub tõeline): 3 sammu (piltidega)

Renegade-i (programmeeritav IC-tester, mis tundub tõeline): MILJON DOLLAR DREAM. Kas olete kunagi unistanud, et teil oleks kodus oma IC-tester? Mitte ainult vidin, millega saab testida IC -d, vaid ka “programmeeritav” masin, mis tundub olevat üks semikoni testitööstuse suurimate tegijate lipulaev
Ekspressioonirobot- kui see kui see: 5 sammu

Expression Robot- Kui see on see: Hallo ja tervitage Expression Robot Instructable.DIt is de instructable waar ik aan heb gewerkt tijdens mijn les van If This Than That. De Expression robot is gemaakt met als doel jou als gebruiker te stimuleren bij jezelfreflectie . Robotite koostöö
Roheline linn - interaktiivne sein: 6 sammu

Roheline linn - interaktiivne sein: rohelise linna projekti eesmärk oli uurida taastuvate energiaallikate teemat, mis on energia kontekstis ja loodusvarade ammendumise vältimisel nii olulised, et tõsta mingil moel selle teema teadlikkust . Samuti tahame
Lihtsam WiFi LED -valgusriba kontroller: 8 sammu (piltidega)

Lihtsam WiFi LED-valgusriba kontroller: eelmisel kevadel hakkasin disainima kohandatud riist- ja tarkvara, et juhtida kahte LED-tule riba ühe NodeMCU ESP8266-12E arendusplaadi abil. Selle protsessi käigus õppisin, kuidas teha CNC -ruuteril oma trükkplaate (PCB -sid) ja
DIY FPV maapealne jaam odavamalt kui $ $ $, kui arvate: 9 sammu

DIY FPV maapealne jaam odavamalt kui $ $ $, kui arvate: Hei, tere tulemast minu juhendatavasse. See on FPV maapealne jaam, mille ehitasin kasutama koos oma väikese tillukesega. See kaalub umbes 2 naela, on tore
