
Sisukord:
- Samm: looge avaleht VÕI laadige alla meie kohandatud mall
- Samm: loetlege oma lemmikud
- Samm: kohandage oma fonti
- Samm: kohandage oma pealkirja hinnapakkumist
- See on teie avaleht! Nautige
- Veel kord rikkumise kohta
- Samm: kohandage oma sektsioone
- 6. samm: kohandage oma linke
- Samm: lisage oma avalehele pilt
- 8. samm: natuke puhastamine
- Samm: muutke see tegelikuks avaleheks
- Samm: kõik on valmis! Ja kas soovite rohkem teada saada?
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.

Kas olete pärast COVID-19 muutumist pidanud üle minema kaugtööle? Sama!
Kodust arvutiga ja Interneti kaudu töötamine tähendab sageli seda, et peame töö, kooli või isegi … lõbu pärast jälgima paljusid veebisaite.
Järjehoidjad pole alati oma ülesannete kõrgusel, nii et kuidas teha endale kohandatud, just teie jaoks kohandatud avaleht koos kõigi vajalike linkidega ja see avaneb teie veebibrauseris iga kord, kui seda vajate?
Siin on vaja:
- Arvuti (meil töötab Windows, kuid iga kaasaegne arvuti teeb seda).
- Ühendus Internetiga.
- Tekstiredaktori Notepad ++ värske install.
Kui olete valmis, alustame teie enda avalehe malli kasutamist … Või looge oma nullist oma mall!
Samm: looge avaleht VÕI laadige alla meie kohandatud mall
Sel hetkel on teil kaks võimalust:
- Laadige alla meie kohandatud mall (juhised järgnevad selles etapis veidi hiljem) või
- Järgige seda põhilist avalehe juhendit; see juhendab teid samm -sammult lihtsa avalehe ehitusplokkidest - ja see on juhend, mida järgisime selle kohandatud avalehe loomisel!
Miks soovitada õpetust… õpetuses? Meie töö MakerSpace'i abistajatena ei ole ainult selleks, et näidata teile, kuidas asju teha, vaid ühendab teid ka Makeri kultuuri ja ressurssidega. See juhend on üks kohtadest, kus paljud avalehe kujundajad alustavad, seega oli mõistlik seda teiega jagada!
Kui teil on aega, jätkake valikuga nr 2, kuid kui teil seda pole, saate alati hiljem vaadata põhilehe põhijuhendit! Selle õpetuse jaoks eeldame, et laadite alla meie kohandatud malli! Selle allalaadimiseks tehke järgmist.
- Avage meie DIY_startpage hoidla Githubis.
- Rippmenüü avamiseks klõpsake suurt rohelist koodi nuppu.
- Kõigi projekti failide allalaadimiseks klõpsake nuppu Download ZIP.
- Eemaldage kõik failid äsja alla laaditud ZIP -failist teie valitud asukohta.
GitHub on veebisait, kus programmeerijad ja disainerid üle kogu maailma jagavad oma koodi ja loomingut teistega: see võimaldab teil ka teistega igasugustes projektides koostööd teha. Põhimõte on see, et see on suurepärane tööriist, mida iga tegija peaks teadma!
Nüüd käivitage oma valitud brauser: mulle Firefox väga meeldib, kuid meie mall peaks töötama peaaegu kõigi hiljutiste veebibrauseritega, seega kasutage julgelt Edge'i, Chrome'i või Safarit!
Lõpuks avage fail "DIY_startpage.html" oma brauseris JA rakenduses Notepad ++ ning alustame selle kohandamist!
Samm: loetlege oma lemmikud
Avalehe olemasolu on suurepärane. Kasulik avaleht on veelgi parem ja praegu tundub meie oma natuke tühi!
Milliseid asju kontrollite regulaarselt ja mida peate jälgima? Milliseid veebikomplekse te hommikul loete? Millist uudiste veebisaiti teile meeldib vaadata? Need on asjad, mis peaksid teie avalehele jõudma.
Selle õpetuse jaoks kasutan lihtsalt mõnda oma lemmikut. Spoileri hoiatus, palju linke raamatukogust! Aga ka mõned minu lemmiktegijad inspiratsiooni saamiseks ja mõned minu lemmikmeelelahutused. Kõik need esemed leiate allpool koos lingiga, näiteks!
Uudised ja lugemine
- Digitaalsed ajalehed
- Digitaalsed raamatud
- Digitaalsed ajakirjad
Õppimine
- W3C koolid
- Udemy
- Mango keeled
Muusika
- Kuulake Local
- Laulu plahvatus
- Jamendo muusikaraadiod
Tegija kultuur
- Core77
- Lumecluster
- Melapropismid
Valisin iga kategooria jaoks kolm oma lemmikut, kuid teil peaks olema võimalik sellest probleemist rohkem või vähem valida - teie avalehe paigutus kohandub automaatselt arvu või ressurssidega!
Kui olete kõik oma lemmikud nimekirja pannud, jätame need hetkeks kõrvale ja töötame selle nimel, et muuta meie üldine avalehe mall veidi teie omaks.
Samm: kohandage oma fonti
Käivitage Notepad ++, faili "DIY_startpage.html" avamiseks klõpsake File> Open. See, mida te vaatate, tundub brauseri lehelt hoopis teistsugune? See on teie lehe kood ja brauserid tõlgendavad seda koodi, et see näeks veidi silmasõbralikum välja ja teeks kõik vajalikud toimingud.
Meie avalehe projekti kood on kirjutatud kahes seotud keeles: HTML ja CSS. HTML vastutab tavaliselt lehe sisu eest ja CSS lehe välimuse eest.
Avalehe kohandamiseks otsige seda esimest jaotist:
html {
align-items: keskel; värv: #313131; ekraan: paindlik; font: 22px "Courier New", Courier, monospace; kõrgus: 100%; õigustama-sisu: keskus; varu: 0; }
Meie avalehe see jaotis keskendub meie lehe üksuste üldisele välimusele. Rida:
font: 22px "Courier New", Courier, monospace;
käsitleb konkreetselt avalehel kasutatavat fonti ja sellel on kaks parameetrit, mis määravad, milline teie lehe tekst välja näeb: suurus ja fondipere.
- suurus - see on see "22 pikslit". Teie ekraanil kuvatava teksti suurus on määratletud pikslitega, mis on "px".
- fondipere - Siin loetleme fondid, mida sooviksime kasutada. Tavaliselt on hea mõte loetleda mitu, alates fondist, mida soovite tõesti kasutada kõige üldisemas perekonnas. Need fondid sõltuvad teie kasutatavast brauserist, nii et kui kõige konkreetsem pole saadaval, proovib brauser järgmist ja nii edasi.
W3schoolsi CSS Web Safe Fonts lehel on suurepärane nimekiri fondikombinatsioone, mis näevad välja suurepärased, hoiavad otsitud stiili ja töötavad enamiku kaasaegsete brauserite puhul.
Näiteks saate asendada:
"Kuller Uus", Kuller, üheruumiline;
koos:
"Palatino Linotype", "Book Antiqua", Palatino, serif;
või:
"Comic Sans MS", kursiivne, sans-serif;
Salvestage fail ja värskendage muudatuste nägemiseks oma brauseri lehte! Ei meeldi? Pole probleemi! Mängige CSS Web Safe Fontidega, kuni leiate endale meelepärase kombinatsiooni.
Samm: kohandage oma pealkirja hinnapakkumist
Otsige oma HTML -failist seda jaotist:
See on teie avaleht! Nautige
Valige soovitud hinnapakkumine ja asendage kood! Enda jaoks valisin
Veel kord rikkumise kohta
Teie avalehe paigutus peaks kohe kohanduma teie pakkumisega, kui laadite lehe uuesti brauserisse: Firefoxis tähendab see klaviatuuril CTRL+R vajutamist või uuesti laadimise ikooni klõpsamist. Valige endale meelepärane hinnapakkumine (või valige hiljem midagi!) Ja asume tööle teie avalehe jaotiste kohandamisel!
Samm: kohandage oma sektsioone
Nüüd, kui olete leidnud endale meelepärase fondikombinatsiooni ja teil on suurepärane tsitaat, mis teid inspireerib, jätkame ja kohandame oma jaotisi.
Kui laadisite meie avalehe Githubist alla, on teil kohandamiseks saadaval 6 jaotist: esialgses juhendis on ainult 4, kuid kuna üha rohkem meie elu aspekte on hiljuti võrku kolinud, läksin edasi ja lisasin igaks juhuks veel.
Leidke esimene jaotis ja sisestage lihtsalt see, mida vajame. Tuletan meelde, et minu esimene jaotis on "Uudised ja lugemine":
Kui teie fail on endiselt avatud Notepad ++, leidke järgmine koodirida:
1. jagu
ja asendage see oma loendis oleva kategooriaga, mida arvate kõige rohkem kasutavat.
Kuna paljud meist on harjunud alustama dokumentide lugemist ülevalt vasakult, võivad teie silmad loomulikult sinna suunduda - nii et kasutage seda ära ja jätkake meie kõige olulisemat minekut sinna! Kuid kui olete pärit kultuurist, millel on teistsugune lugemissuund, või kui töötate lihtsalt teisiti, kohandage seda enda jaoks. Lõppude lõpuks on see teie avaleht: teate, mis on teie jaoks parim!
Üks jao pealkiri alla, viis ees! Otsige koodirida, mis ütleb:
2. jagu
Muutke seda, seejärel otsige jaotiste pealkirju ja muutke neid, kuni jõuate loendi lõpuni. Kui te ei kasuta kõiki sektsioone, jätke need rahule! Teeme ka selle õpetuse lõpus väikese puhastuse.
Kui olete jaotiste kohandamise lõpetanud, salvestage muudatused lihtsalt Notepad ++ ja laadige leht uuesti oma brauserisse. Kõik jaotiste pealkirjad peaksid ilmuma sinna, kuhu need paigutasite: nüüd saame iga jaotise linke kohandada!
6. samm: kohandage oma linke
Iga jaotise linkide kohandamine on natuke rohkem kaasatud, kuid kindlasti mitte palju raskem!
Seekord me ei muuda ainult linkide nime, vaid ka seda, mida saate nendega teha! Iga üksus igas jaotises muutub klõpsatavaks, lingiks teisele veebisaidile. Boonus, saate ka otsustada, kas soovite selle avada uues aknas või mitte!
Kõigepealt otsige rida, mis näeb välja selline:
link_one_name
Valige bitt "link_one_name" ja asendage see oma tekstiga. Näiteks esimene link esimeses jaotises, mis põhineb minu X -i loendil, on "Digitaalsed ajalehed", nii et saame:
Digitaalsed ajalehed
Järgmisena hakkame linki kohandama! Asendage bit "link.one" oma esimese lingiga. Minu jaoks on see link meie digitaalsetele ajalehtedele, nii et see näeb välja selline:
Digitaalsed ajalehed
Salvestage oma töö tekstiredaktorisse ja laadige leht uuesti oma brauserisse
Nüüd peaksite saama klõpsata sellel esimesel kohandatud lingil. Kui ei võtnud, siis pole midagi! Alustage uuesti või jälgige oma samme, kuni link klõpsamisel avaneb.
Kui olete oma esimese lingi töötanud … Noh, kõik, mida peate tegema, on korrata neid samme iga jaotise iga lingi jaoks, kuni olete kohandanud kõiki oma avalehe nimesid ja linke! Siiski on ainult üks mõte: tõenäoliselt klõpsate lingil teie avaleht lihtsalt, kui uus link avaneb samal vahekaardil või aknas.
See ei ole väga mugav… Kuidas siis linkide avamise viisi muuta? Kasutame näitena meie esimest linki! Tõenäoliselt mäletate, et siin palume teie brauseril lingil klõpsamisel avada:
Digitaalsed ajalehed
Aga arvake ära - ka seal otsustame, kuidas link avatakse! Muutke see järgmiseks:
Digitaalsed ajalehed
Nüüd salvestage oma töö ja laadige leht uuesti oma brauserisse: link avaneb nüüd uuel vahelehel, kui seda klõpsate! Nii saate oma avalehte vajadusel avatuna hoida.
Samm: lisage oma avalehele pilt
Nüüd, kui kõik meie lingid on seadistatud, on aeg meie avalehte kaunistada! Sellel mallil on ruumi kohandatud pildile ekraani paremas servas. Nüüd tagasi Notepad ++, otsige seda rida:
malli lõpuni. Valige pilt, mis teile meeldib, teisaldage see oma avalehe failiga samasse kausta ja asendage „library_picture.jpg” oma pildi failinimega. Näiteks kui minu faili nimi on "your_picture.jpg", muutub rida järgmiseks:
Salvestage muudatused ja laadige uuesti brauserisse avaleht.
Kuna teie avalehe kood ja pildifailid asuvad samas kaustas, peaks pilt lehe värskendamisel automaatselt laadima. Kui ei, siis kontrollige oma faili nime - tavaliselt saan ma sellest valesti aru!
Nutitelefoni taustapildid sobivad selle projekti jaoks suurepäraselt. Üldiselt on ükskõik milline vertikaalne pilt (või nagu väljamõeldud inimesed ütlevad "portree-orientatsiooniga pilt" suhtega 16: 9)! Kuid meie avalehe kujundus kohandub, olenemata sellest, mida te sellele viskate.
Kui teie pilt ilmub, õnnitleme, olete peaaegu valmis!
8. samm: natuke puhastamine
Kui teil on täiendavaid jaotisi, mida te sel hetkel ei kasuta, kustutage need julgelt! Oletame näiteks, et te ei kasuta jaotist 6. Leidke:
- 6. jagu
- Punkt 1
- Punkt 2
- Punkt 3
Valige ja kustutage need read, salvestage fail ja värskendage faili brauseris, et veenduda, et kõik on kadunud.
See on tavaliselt see samm, kus ma purustan kõik, sest liigun liiga kiiresti, nii et kui midagi äkki ei tööta, pidage meeles: hingake sügavalt sisse ja tühistage see, mida tegite klaviatuuri klahvikombinatsiooniga CTRL+Z!
Samm: muutke see tegelikuks avaleheks
Nüüd, kui avaleht avab kõik soovitud lingid ja näeb välja selline, nagu me tahame, on aeg see brauseri käivitamisel avada!
Sel hetkel meeldib mulle kõik oma arvutite töölaualt eemal hoida, lõigates ja kleepides oma avalehe kausta Windowsi dokumentide kausta. Nii et kui olete oma avalehel töötanud, tehke seda!
Järgmine: tõenäoliselt avaneb teie brauser teie lemmikotsingumootoriga või võib -olla isegi tühja lehega.
Siit leiate juhised Firefoxi ja teiste brauserite kohandamiseks:
- Firefoxi juhised
- Google Chrome'i juhised
- Safari juhised
- Microsoft Edge'i juhised
Kui olete brauseri juhiste järgimise lõpetanud, sulgege see kõik ja avage see uuesti. Kui teie avaleht kuvatakse brauseri käivitamisel, siis tegite selle!
Kui see ei võtnud aega, lugege uuesti oma brauseri juhiseid ja veenduge, et te pole millestki ilma jäänud. Halvem on halvim, seejärel taaskäivitage arvuti pärast kogu töö salvestamist. 9 korda 10st, see lahendab kõik!
Samm: kõik on valmis! Ja kas soovite rohkem teada saada?
Õnnitleme avalehe lõpetamise puhul! See ei pruugi tunduda palju, kuid olete just õppinud kodeerima ühte veebisaidi kõige olulisematest ehitusplokkidest nii nagu mina … Umbes 20 aastat tagasi!
Kui teile see meeldis ja soovite stardilehtede kohta rohkem teada saada, on see sügav jäneseauk, mida järgida! Siin on väike valik, mis aitab teid avalehe teekonnal:
- Kas proovisite alglehe põhijuhendit? Hea uudis, sealt tuleb rohkem! Vaadake teisi juhendeid / stpg /, et saada rohkem inspiratsiooni ja lisafunktsioone!
- Vaadake Johnsoni maakonnaraamatukogu kataloogi, kus leiate HTML- ja CSS -raamatuid - ning oma raamatukogukaardi või e -kaardiga saate juurdepääsu ka e -raamatutele!
- Teie raamatukogukaart annab teile juurdepääsu ka Udemyle ning sellel on ka väga täielikud klassid HTML -i, CSS -i ja veebidisaini kohta.
Kui olete oma loomingu üle ülimalt uhke, siis miks te ei tee ekraanipilti ja ei jaga seda meiega Twitteris või Instagramis #jocomakes hashtagiga? Meil on alati hea meel näha, mida meie patroonid välja mõtlevad!
Soovitan:
Shelly - Domoticz - Aqara - Google'i avaleht: 4 sammu

Shelly - Domoticz - Aqara - Google'i avaleht: kasutan oma kodus nutika kodu loomiseks Domoticzi. Domoticz on koduautomaatikasüsteem, mis võimaldab teil jälgida ja konfigureerida mitmesuguseid seadmeid, näiteks: tuled, lülitid, mitmesugused andurid/mõõturid, nagu temperatuur, vihm, tuul, UV, elekter, gaas, vesi ja
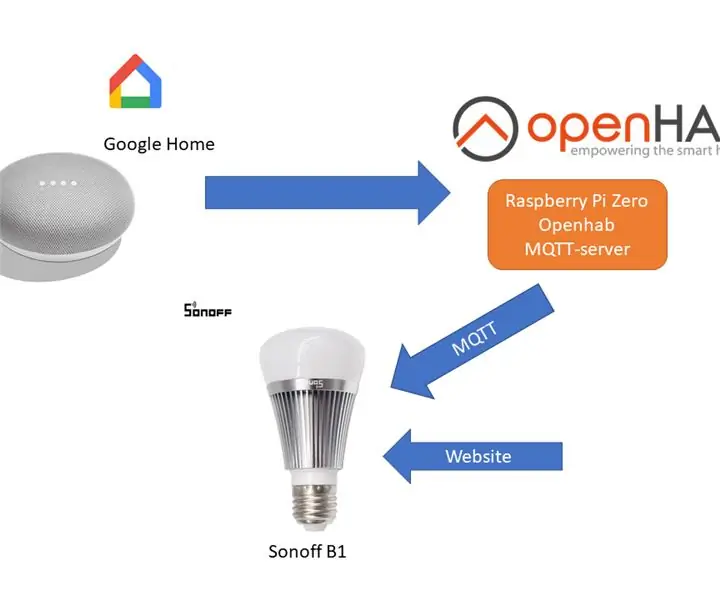
Sonoff B1 püsivara koduautomaatika Openhab Google'i avaleht: 3 sammu

Sonoff B1 püsivara koduautomaatika Openhab Google'i koduleht: mulle väga meeldib Tasmota püsivara minu Sonoffi lülitite jaoks. Kuid a ei olnud minu Sonoff-B1 Tasmota püsivaraga päris rahul. Mul ei õnnestunud seda täielikult oma Openhabisse integreerida ja Google Home'i kaudu juhtida. Seetõttu kirjutasin oma ettevõtte
Avaleht Tee odav kuumaõhu jootmisjaam: 4 sammu

Avaleht Tee odav kuumaõhu jootmisjaam: Tere sõbrad. Täna näitan teile, kuidas kodus valmistada odavat kuuma õhu jootmisjaama
Tehke endale ühe tasakaalustatud armatuuriga kõrvaklapid - Klipsch X10 + ER4P: 5 sammu

Tehke endale ühe tasakaalustatud armatuuriga kõrvaklapid - Klipsch X10 + ER4P: See on umbes see, kuidas ehitada üks tasakaalustatud armatuuriga kõrvaklapp, kasutades Klipsch X10 kesta ja Knowles BA draiverit (kasutatakse ER4PS Hi -end IEM -des). Kõik materjalid on saadaval aadressil earphonediylabs.com
Tee endale alus iPod -dokk (2 ideed): 7 sammu

Tehke teile alus iPod -dokk (2 ideed): vajalik ühe pliiatsi plastmahuti jaoks noapliiats ipod (no duh: P)
